En la fase de diseño y programación, exiten una seríe de reglas a respectar que facilitaráan la clasificación por parte de los buscadores de vuestra futura web, y es en esta fase tan inicial, cuando han definirse y aplicarse.
META TAGS (meta etiquetas)
Esta etiquetas incluidas en el código definen como una ficha técnica que contine cada página de nuestro sitio web a los ojos de un buscador (su título, palabras clave,idioma,país,etc…. Incluir estás etiquetas es lo mínimo que se puede pedir en cuanto a técnicas de SEO. Aunque es totalmente necesario, no es algo muy determinante en la actualidad.
ETIQUETAS ALT
Ningún buscador es capaz de leer que significa o dice una foto/gráfico. Por ello es importante que cuando se inserte una foto en la web, describirla en su correspondiente etiqueta ALT. Esto nos servirá también para que esa foto pueda mostrarse en el buscador de imágenes de Google.
URLs AMIGABLES (También conocidas como URLs canónicas y Semánticas).
Google tiene lee las direcciones de todos los links de nuestras páginas y por ello puede interpretar su contenido. EJEMPLO:
Esta sería una URL no amigable (no recomendada).
http://www.tuweb.es/index.php?seccion=noticias&id_noticia=133
Esta sería una la URL Amigable (recomendada) del ejemplo anterior.
http://www.tuweb.es/noticias/concierto-ramones-malaga.html
Se deben incluir este tipo de URL en los links en caso de que estemos trabajando con CMS (sistema de creación de contenidos como wordpress, joomla!, y la mayorías de las tiendas virtuales). Y si creamos directamente los archivos nombrarlos definiendo su contenido (concierto-ramones-malaga.html).
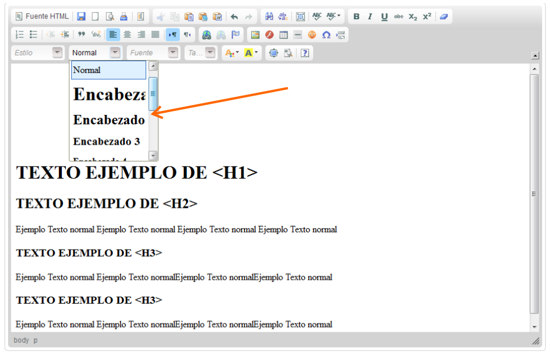
USO DE ETIQUETAS <H1>,<H2>,<H3>,etc…
Entre los expertos del SEO a día de hoy, existe consenso en la importancia de usar estas etiquetas en los textos de nuestra web. Google presta más atención a los textos contenidos entre estas etiquetas que a los metatags. En caso de que la web cuente con un editor de textos (desde una zona de administración o gestión), es tan sencillo como aplicar los estilos a la hora de escribir (ver siguiente gráfico).
GUÍA DE RECOMENDACIONES PARA EL POSICIONAMIENTO WEB
1. SOBRE EL POSICIONAMIENTO EN BUSCADORES
3. VELOCIDAD DEL SERVIDOR Y LA WEB
4. SUGERENCIAS PARA EL DISEÑO WEB
5. ALTA EN BUSCADORES Y SITEMAPS


 Publicado en
Publicado en  Tags:
Tags: 


